PROMPT
Design a virtual learning experience
TOOLS
After Effects, Blender
TIME
12 weeks
CONCEPT
Design system
OVERVIEW
01 PROBLEM STATEMENT
ONLINE LEARNING
E-LEARNING MODULES
The internet lets us imagine new methods for learning and teaching that have the potential to be more intuitive, accessible, and customizable than traditional classroom instruction.
We can design a user-friendly learning experience that sets users up for success helps users learn through psychology, UX patterns, and user research.

How can we make virtual learning more user-friendly?
02 DESIGN SOLUTION
RARE COLORS
USER EDUCATION
Rare Colors is an educational desktop experience where users can discover new colors, explore the color history, and dig deeper into color theory.
Self-directed exploration through play, repetition, visual stimulation, and interactive learning modules empower users to absorb, metabolize, and retain new information.


DISCOVER
Users are exposed to new info at their own pace by browsing the site.

UNDERSTAND
Visuals and interactive animations echo concepts for topic mastery

REMEMBER
Interactive learning modules subconsciously facilitate memorization.
03 ANIMATED PROTOTYPE
KEY FEATURES
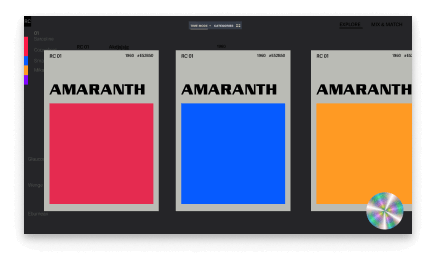
FEATURE 01
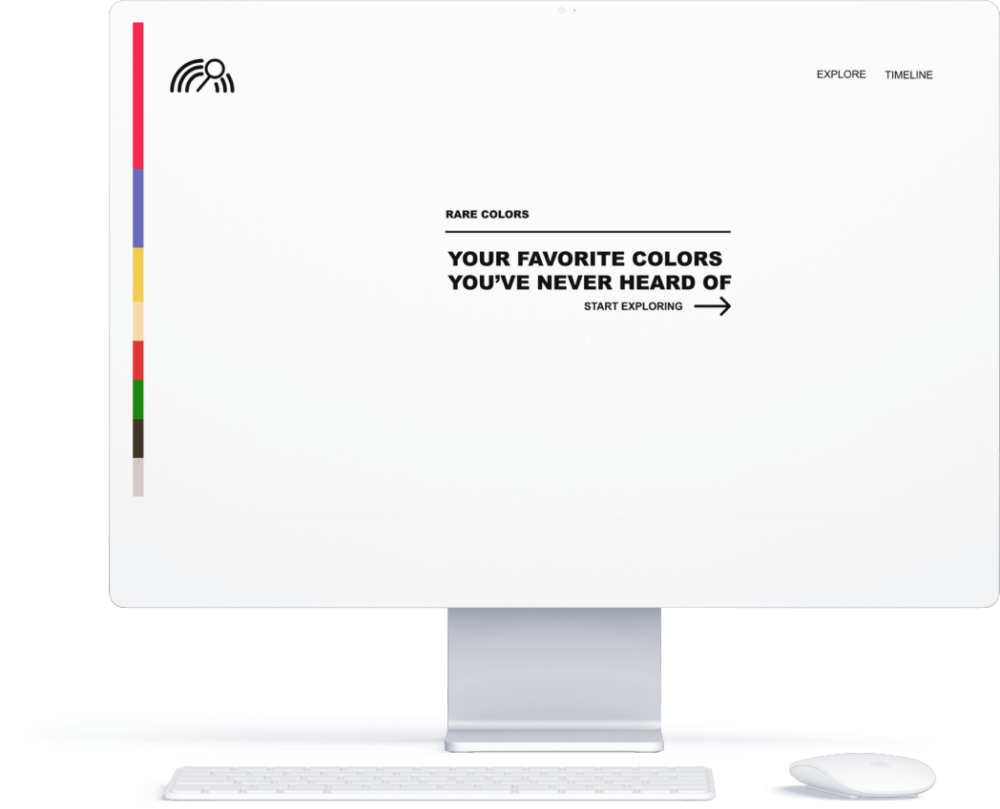
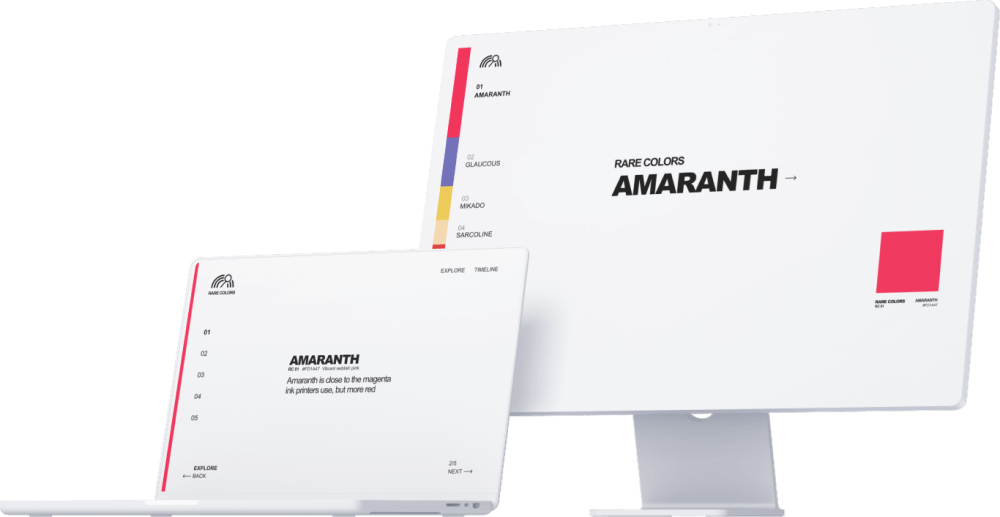
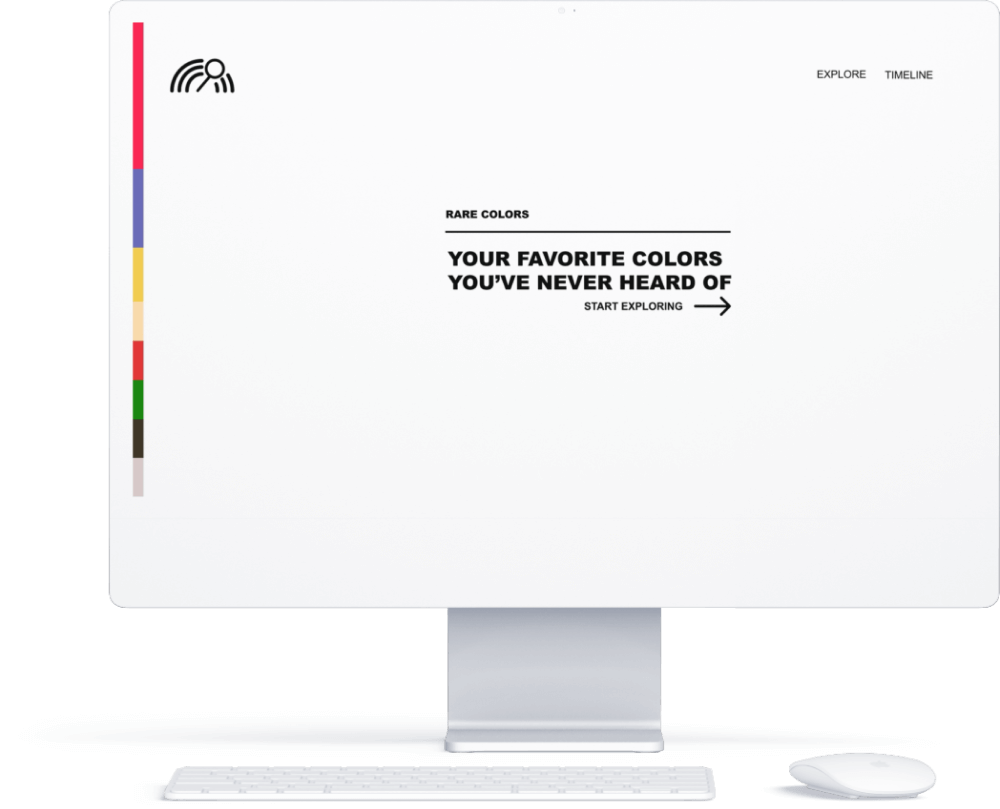
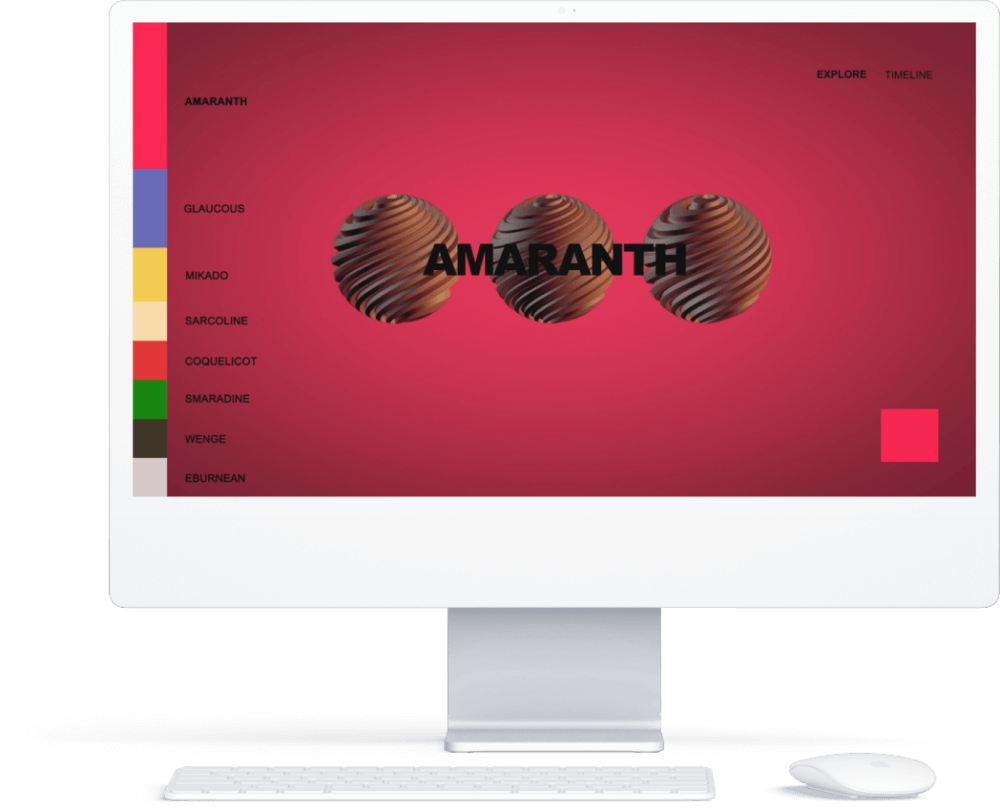
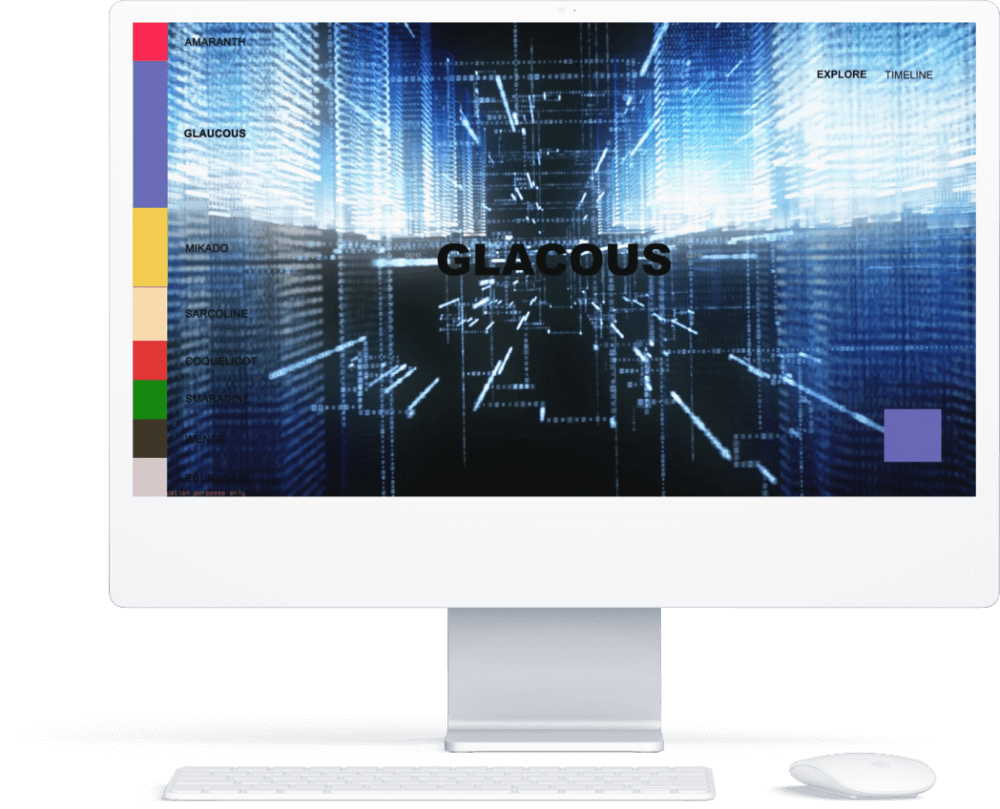
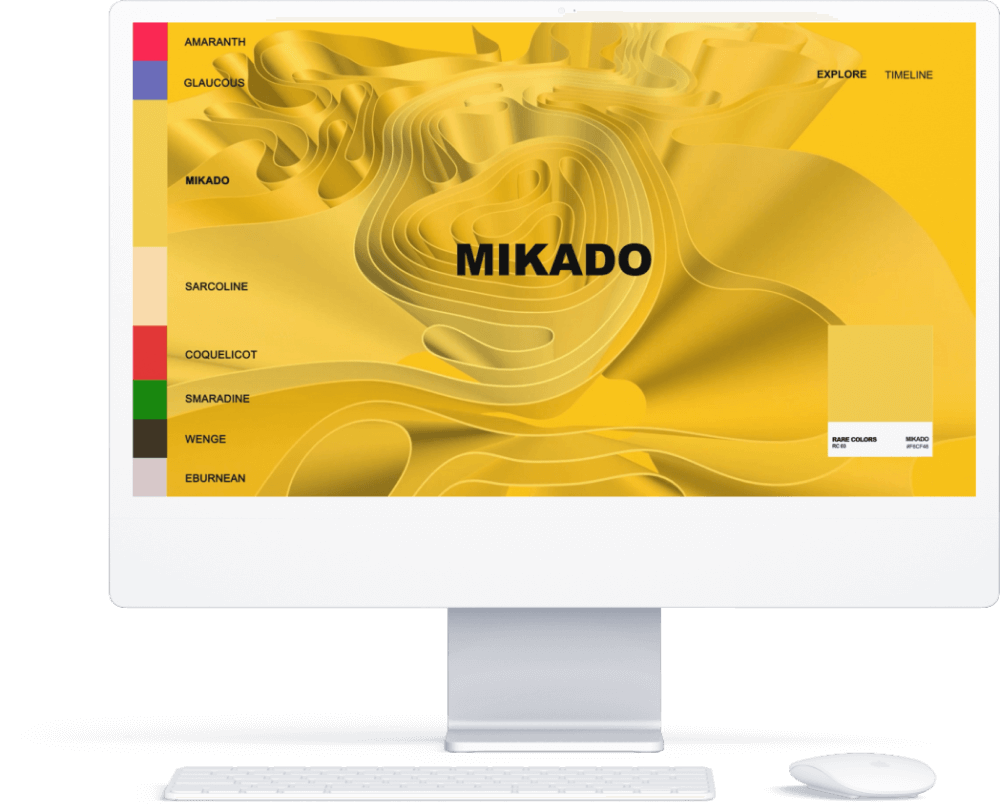
COLOR DISCOVERY
EXPLORE
On Rare Colors, users never know what they will see next and learn about color by means of play and exploration.
This increases call-back by over 100% (when compared to just memorization)!
FEATURE 02
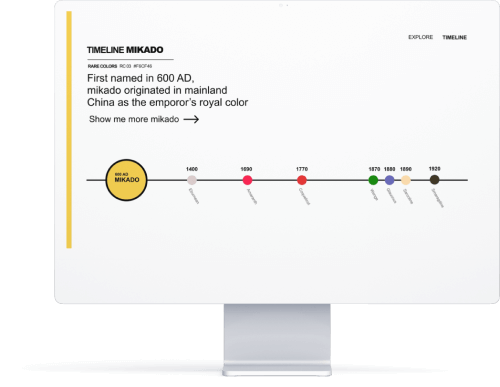
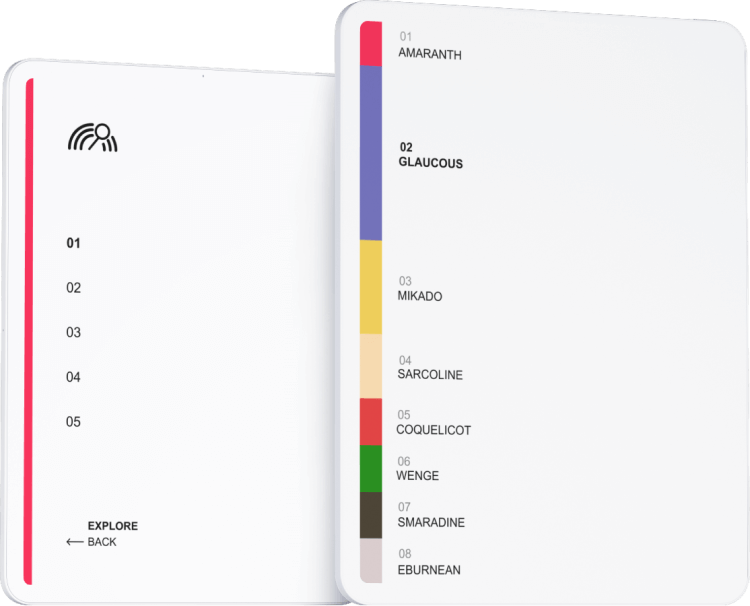
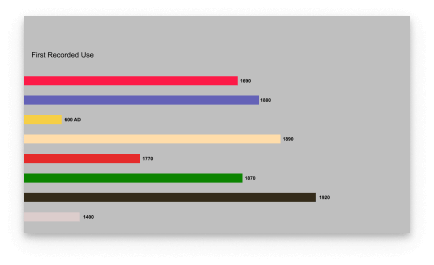
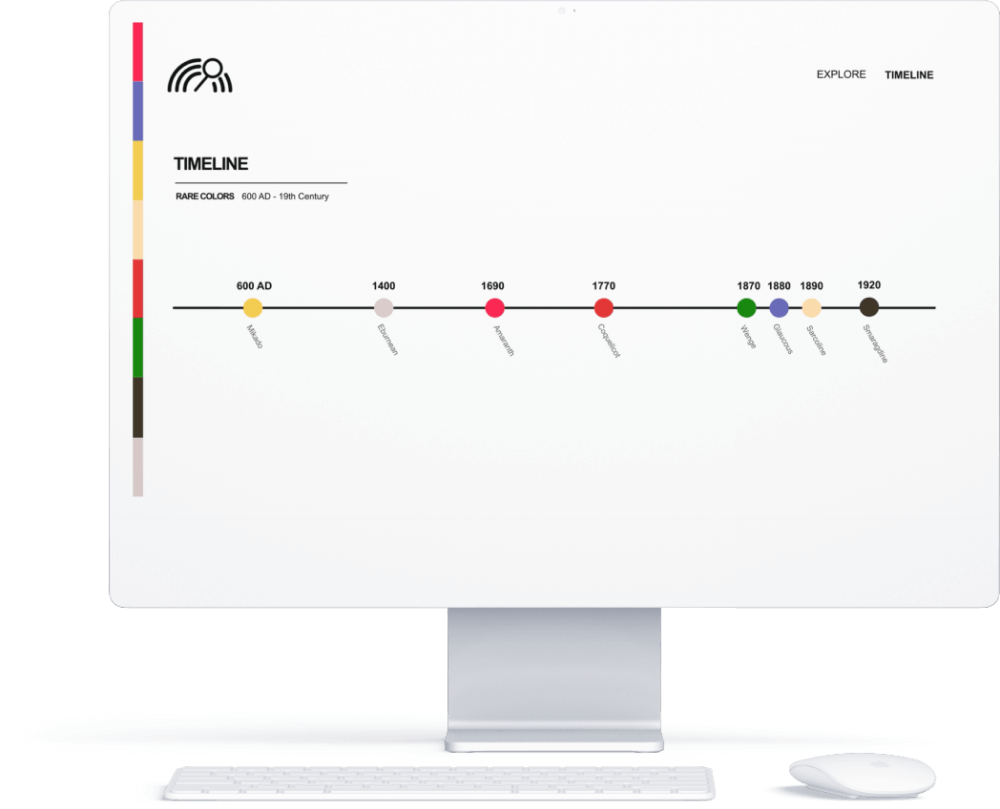
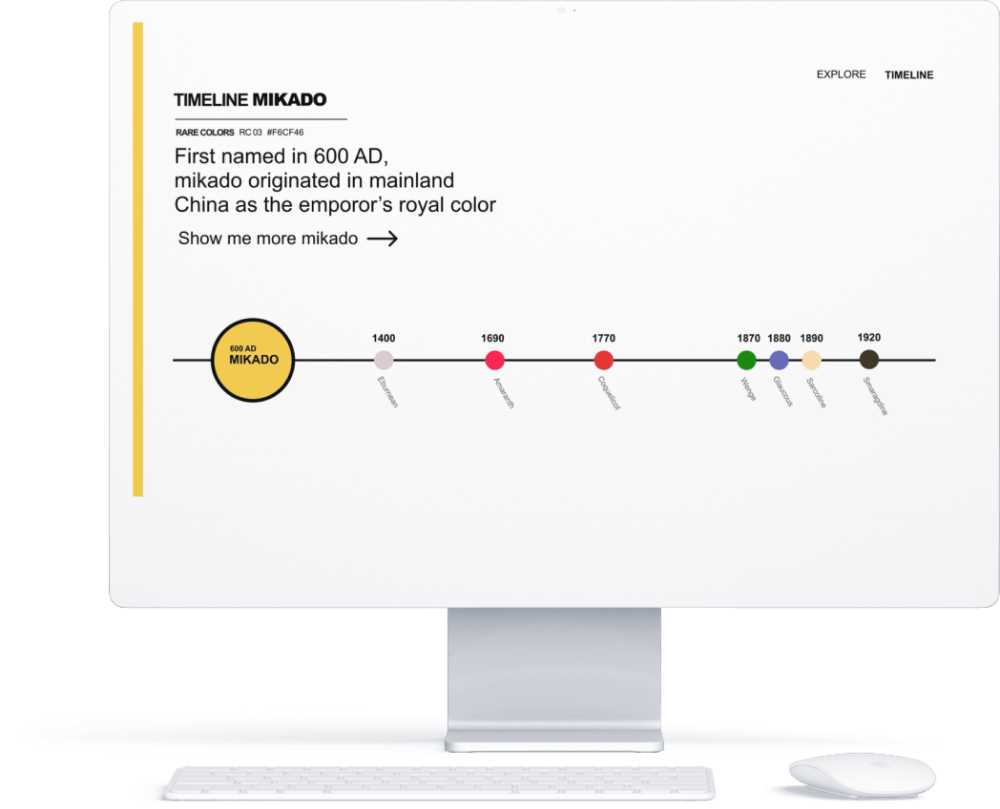
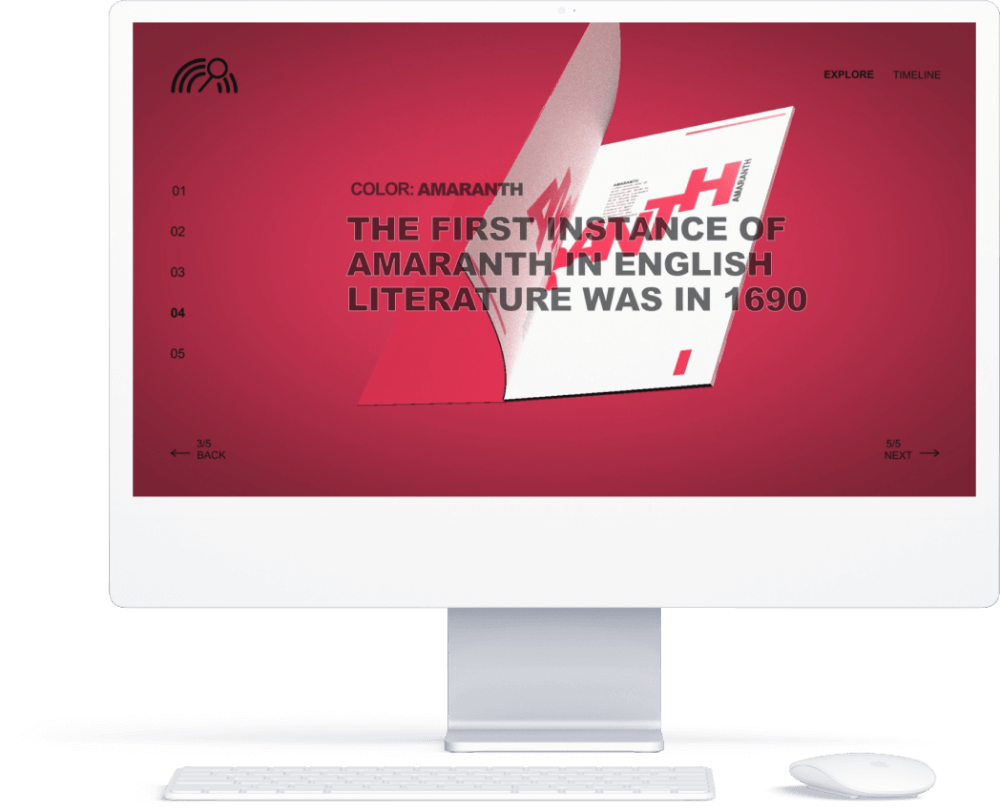
TIMELINE
HISTORICAL CONTEXT
The timeline feature displays colors based on when they first appeared in written works, which helps users understand color history in chronological order and provides an interactive site navigation.
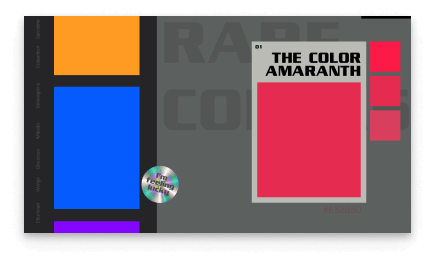
FEATURE 03
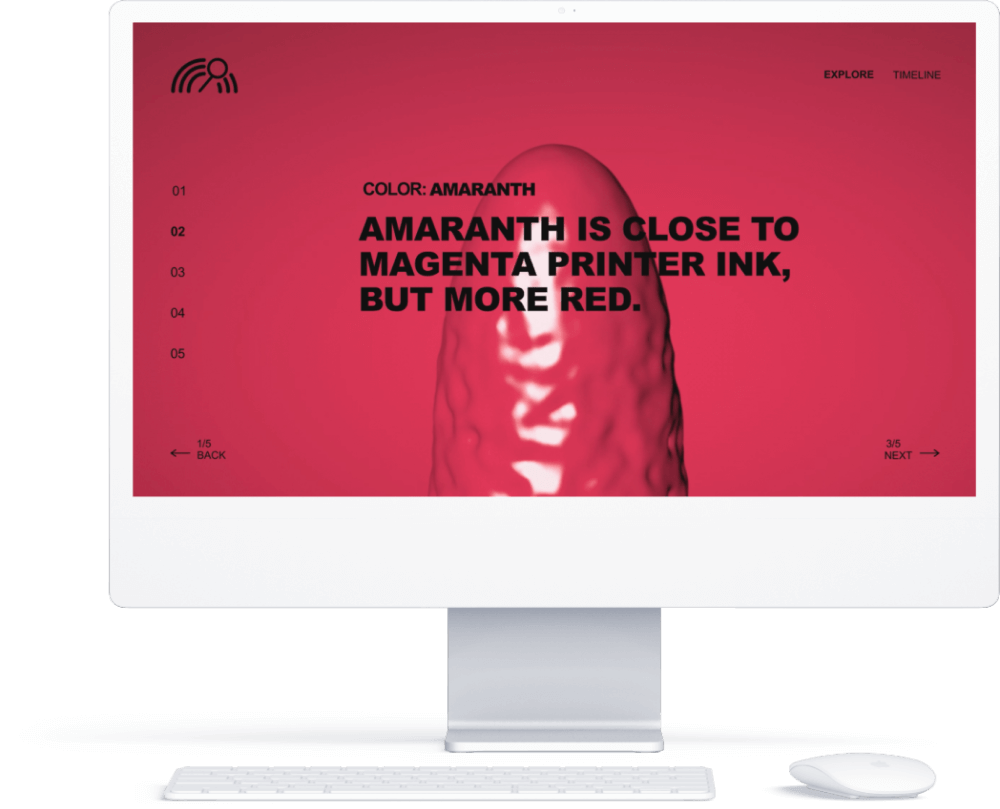
LEARNING MODULES
REMEMBER
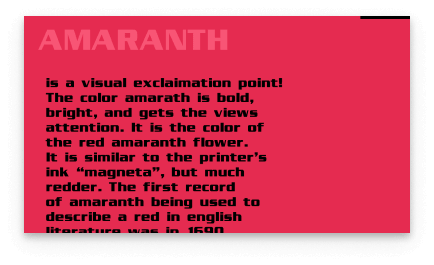
Users click on colors to open up a learning module, which is one-sentence facts about the chosen color over illustrative animations to help the user subconsciously retain the information.
VISUAL ELEMENTS
ELEMENTS
LOOK & FEEL

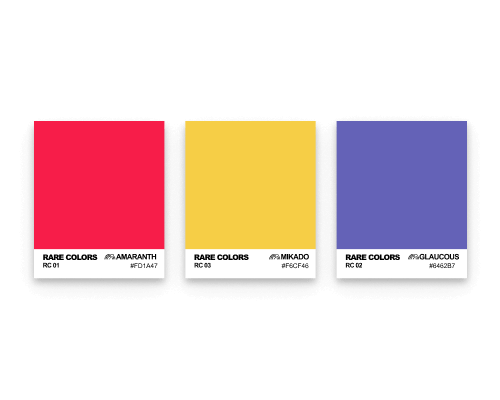
FEATURED COLORS
Users discover never-before-seen colors like Wenge, Xanadu, and Eburnean.

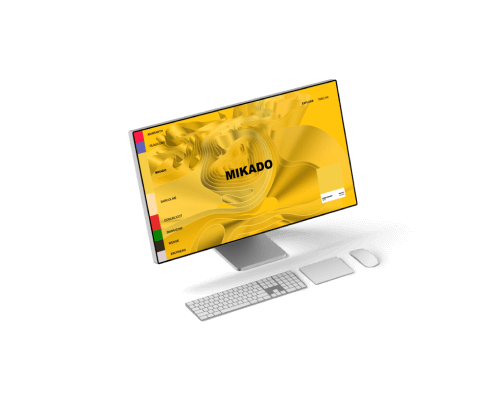
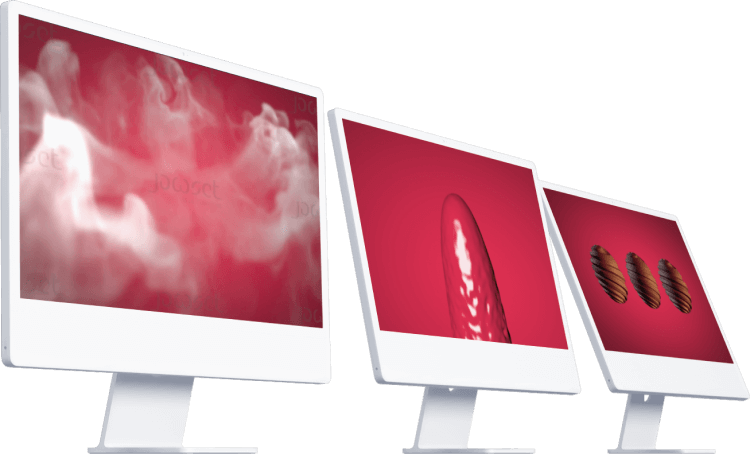
ANIMATIONS
The background is made up of rapidly changing 3D animations.

LOADING STATE
The logo combines a rainbow with a magnifying glass to show learning.
RESEARCH
UX PATTERN 01
PROGRESS BAR
GOAL GRADIENT EFFECT
The progress bar visually indicates time and energy invested in the learning modules, which motivates the user to complete the tasks they start.
UX pattern inspired by Apostrophe.com

UX PATTERN 02
VIRAL VISUALS
AESTHETIC USABILITY EFFECT
Rare Colors puts an emphasis on visual thrills to create a more usable experience and encourages users to share their progress on social media to reach new users.
UX pattern inspired by landing pages

UX PATTERN 03
ATTENTION SPAN
10 SECOND ANIMATIONS
The background animations for the learning modules change every ten seconds, ensuring there is always fresh visual stimulation to keep users entertained.
The serial position effect informed the decision to run the best animations at the beginning & end of the experience.
UX pattern inspired by TikTok.com

PROCESS
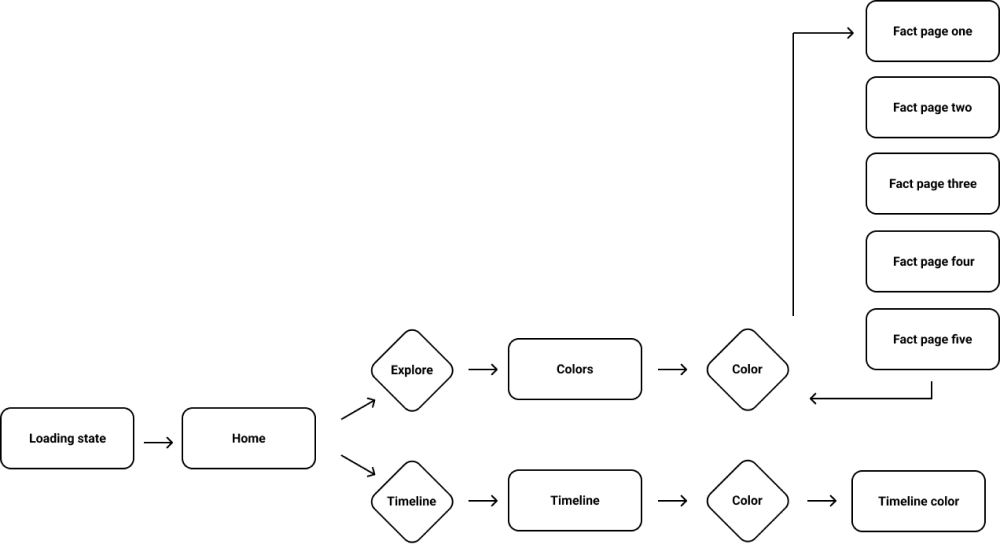
PROCESS 01
USER FLOW

PROCESS 02
WIREFRAMES




PROCESS 03
FINAL COMPS









PROCESS 04
CONCLUSION
01 SUMMERY
VIRTUAL EDU
ONLINE LEARNING
Rare Colors is an e-learning desktop experience that invites users to teach themselves by leveraging proven digital design patterns and psychology to make a learning solution that works with our brain.

02 TAKE AWAYS
RENDER FARMS
Because of social distancing, this project was created using only my personal laptop computer, which can't render large files.
I adapted to these limitations by utilizing render farms to create the 2D prototype and the 3D animations.

TEACHING
History education comes with a responsibility to be aware of the many influences that affect what we decide to teach and what we decide not to include.
In creating Rare Colors, I tried to be respectful and mindful of my white privilege and to shed light on color history from all across the globe, not just in Europe and North America.

ANIMATIONS
The background 3D animations in Rare Colors are all created using Cinema 4D and Blender.
In creating the animations for this project, I learned how to install plug-ins to After Effects, use the cloth tool, and light a composition.
Keep Exploring!

Motion DesignMotion Graphics

Cookie CouponsUI/UX Design

Exercise LegendsUI/UX Design

RUNRDesign System

ArtTagCapstone Project

BB&B UniversityUI/UX Design
Connect
Lucie Robert 2022